PageGlimpse es un servicio que proporciona la captura de pantalla de una web. Funciona consultando una pagina mandando como parametro la url y el tamaño.
topLink es un plugin creado por David Walsh utilizando jQuery.
Cuando tenemos una pagina muy extensa nos vemos en la necesidad de bajar con el scroll, este plugin nos facilita un link cuando lo necesitemos, aparecera y desaparecera segun la...
CoverFlow con Javascript
Un CoverFlow a lo iTunes en una web seria muy atractiva. Ya sea para ponerla como una galería de fotos o Albums de nuestros grupos favoritos, hacer esto se hace mas sencillo con la librería Javascript ImageFlow,...
Prototype Capitulo 04 - Funciones $A(), $H(), $R(), $w()
Siguiendo con las funciones útiles: que trae prototype, en este capitulo concluyo con tales,
les dare una explicacion breve y algunos ejemplos con cada funcion.
1) Utilizando la funcion $A()
La funcion $A() convierte...
JavaScript Compressor es una herramienta online creada por Dean Edwards que nos brinda la funcionalidad de comprimir nuestro código JavaScript, brindándonos diferentes opciones de compresión.
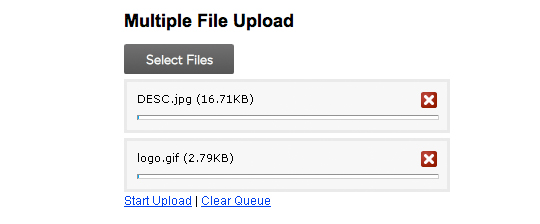
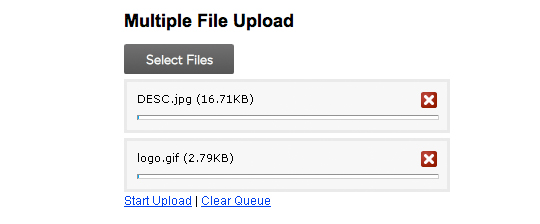
Uploadify es un plugin para jQuery el cual utiliza flash para realizar la selección multiple de archivos.
 Despues de haberlo descomprimido en una carpeta del servidor local pasaremos a crear un archivo upload.html en el cual agregaremos las librerías javascript y css necesarias dentro del head ...
Despues de haberlo descomprimido en una carpeta del servidor local pasaremos a crear un archivo upload.html en el cual agregaremos las librerías javascript y css necesarias dentro del head ...
Su implementación es muy sencilla y aquí. explico como se realiza:
Primero descargamos el plugin aquí.
Prototype es una libreria Javascript que esta Orientada a Objetos,
fue escrita por Sam Stephenson. Este bien pensado y excrito trozo de codigo
es compatible con los estandares web, muy enriquesida para la creacion de paginas web interactivas
fue escrita por Sam Stephenson. Este bien pensado y excrito trozo de codigo
es compatible con los estandares web, muy enriquesida para la creacion de paginas web interactivas
shiftcheckbox permite a los usuarios para seleccionar el rango de casillas de verificación, haga click en una casilla y, a continuación, SHIFT + click en la última casilla de verificación deseada. Todas las casillas entre la primera y la...
El objetivo de este post es tratar de convertir los simples formularios html en formularios más útiles y fáciles de llenar para el usuario, convirtiéndolo en una alternativa para familiarizar el formulario al cualquier usuario ...




