Uploadify es un plugin para jQuery el cual utiliza flash para realizar la selección multiple de archivos.
Su implementación es muy sencilla y aquí. explico como se realiza:
Primero descargamos el plugin aquí.

Despues de haberlo descomprimido en una carpeta del servidor local pasaremos a crear un archivo upload.html en el cual agregaremos las librerías javascript y css necesarias dentro del head.
<script type="text/javascript" src="jquery-1.3.2.min.js"></script> <script type="text/javascript" src="jquery.uploadify.js"></script> <link type="text/css" rel="stylesheet" href="uploadify.css" />
Este script nos sirve para establecer las características del boton “Upload”, si es automatico, si puede subir varios archivos, etc. Lo colocaremos dentro del head y despues de haber agreado las librerías
$(document).ready(function() {
$("#fileUpload").fileUpload({
'uploader': 'uploader.swf',
'cancelImg': 'cancel.png',
'folder': 'uploads/',
'buttonText': 'Seleccionar',
'checkScript': 'check.php',
'script': 'upload.php',
'multi': true,
'simUploadLimit': 2
});
});
Dentro del body pondremos un input tipo “file” y un link a funciones javascript para comenzar y limpiar la descarga
<input name="fileUpload" id="fileUpload" type="file" />
<a href="javascript:$('#fileUpload').fileUploadStart()">Subir</a> | <a href="javascript:$('#fileUpload').fileUploadClearQueue()">Limpiar</a>
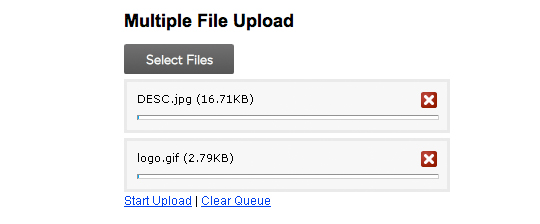
El ultimo paso seria verificar si la carpeta donde subirán los archivos tiene permisos de escritura y listo, pueden ver el ejemplo aquí.







Excelente recurso para los diseñadores web con ganas de mejorar nuestras webs. Muy util.
Gracias
Que tal, ya lo implemente en mi web pero, al parecer todo va bien y al cuando veo la carpeta de uploads no hay nada, ya le indique los permisos de escritura. alguna idea. gracias
YO tambien tengo el mismo lio, y ya indique rutas y nada, estoy desesperado, el codigo en javascript esta muy enredado.
Pense que tenia problemas porque la funcion move_uploaded_file, necesita la ruta absoluta, y se la especifique y nada, sigue sin funcionar.
Funciono bien en mi maquina de forma local, pero en el servidor no le funciona el upload.
Hola cguerrero y Jose Luis:
Uno de estos problemas suele suceder porque es script que nos muestra el plugin esta en subniveles de carpetas o tal vez por que lo incrustamos de archivos con include o require.
Lo que tienen que hacer es probar con el firebug la respuesta que te da el script PHP para subir el archivo, traten imprimiendo con print_r($_FILES);exit(); y tambien el path absoluto donde lo estan subiendo , de esta manera pobran saber si el file esta tratando de subir a la carpeta indicada.
Saludos.
Hey porque no se pueden ver los articulos?
Hola a todos, yo tengo el mismo problema, lo subo a mi web y empieza ha subir archivos, pero cuando pone completed y parece que ya ha terminado miro el directorio uploads y no hay nada de nada.
El directório tiene todos los permisos y he probado con diferentes rutas a ver que pasa pero no hace nada.
Me podrían hechar una mano por favor, llevo tiempo con esto y no se que hacer.
Gracias de antemano
Como ago para guardar el nombre en Mysql
Como dijo osirus seria optimo poder lograr guardar los nombres de las imagenes o archivos en MYSQL estuve haciendo testeos pero aun ningun exito, si alguien tiene una idea sera bienvenida
excelente post.
Saludos A todos
Hey porque no se puedo ver el tutorial? tengo que estar registrado o algo por el estilo?
No para nada, todos los articulos se ven sin necesidad de registro alguno.
Saludos.
Hola a todos, este es un excelente recurso, justo lo que necesito, solo que tengo una duda, cada que subo archivos me manda un mensaje de alert para pedirme una confirmacion que si deseo reemplazar los archivos…. alguna idea de como quitar ese mensaje ?
saludos.
no anda, tengo todos los permisos habilitados, incluso en la demo que tenes para mostrar no funciona, directamente no carga la barra ( es lo mismo que me pasa a mi ).
La implementacion en mi localhost corre perfecta, en mi servidor de prueba solo aparece la lista pero no suben los archivos, probando mi localhost con acceedo a traves dns dinamocas a traves del router, tambine funciona… sin embargo estoy probando desde una maquina tambien conectada a la red interna, asi que decidi probar en otro servidor y tambien funciona correctamente…
Entonces deduzco que el problema que muchos otros usuarios como yo experimentamos reside en el servidor … los permisos de los directorios en el servidor que falla estan en 0777 mientras que en el que si funciona estan en 0755 lo que no tiene mucho sentido porque esta opcion 0755 solo da permiso de escritura al owner…
lo unico que se me ocurre es que la interpretacion de el codigo contenido en el archivo upload.php no se hace correctamente… tal vez por motivo de configuracion de el servidor… esta es la linea de codigo que escribe el archivo en el servidor:
move_uploaded_file($tempFile,$targetFile);
si a alguien se le ocurre algo… por favor comenten…
Es excelente …..es justo lo q buscaba ..pero aun no lo pruebo en mi servidor …pero si me gustaria saber como sacar ese estilo de boton xq mi pagina ya tiene muchos estilos y con eso se veria muy exagerado…. porfavor a ver si me podrian ayudar….y q se vea como un simple formulario type file……GRACIAS………
gracias!!!! eres mi salvación !!(hero)
Perfecto, gracias por la explicación. Lo implementé en mi web y en mi servidor local y funcionó a la perfección.
Únicamente tengo una duda. ¿Sabes cómo hacer para que te devuelva la dirección completa de las imágenes que se acaban de subir?
en la parte:
$(“#fileUpload”).fileUpload({
03. ‘uploader’: ‘uploader.swf’,
04. ‘cancelImg’: ‘cancel.png’,
05. ‘folder’: ‘uploads/’,
06. ‘buttonText’: ‘Seleccionar’,
07. ‘checkScript’: ‘check.php’,
08. ‘script’: ‘upload.php’,
09. ‘multi’: true,
10. ‘simUploadLimit’: 2
11. });
como hago para q suban los archivos de todo tipo de formato y q puedan pesar mas de 500MB, Porfavor seria mucha ayuda. Saludos a todos.
[…] Uploadify: upload multiple con jQuery […]
como proteger para que no suban archivos daniños ?
Algien qe me ayude
no sirve el link subir como lo soluciono
he mejorado el .js y ahora me permite obtener el nombre del archivo para guardar en base de datos, a parte de ello, he consido configura en una sola subida y agregar mas botones para subir archivos independiente mente solo hay q agregar como queueID un fileID un label ID.
les dejo la parte dond la incluyo
saludos
……onComplete:function(){},onAllComplete:function(){
/* agregar estas lineas de codigo para hacer multi carga */ $(“#”+$(“#”+f.fileID).attr(“id”)).val(fileNameComplete); var link = $(‘‘+fileNameComplete+’‘);$(“#”+$(“#”+f.labelID).attr(“id”)).html(”);$(“#”+ $(“#”+f.labelID).attr(“id”)).append(link)
}}………….
el q quiere el demo me pasa la voz 🙂
todo esta correcto esta bonito, pero cuando trato de ejcutarlo con firefox no funciona alguien me puede ayudar con este problema, parece que no es compatible con firefox 7.0.1
Comments are closed.